前后端数据交互是指在前端(用户界面)和后端(服务器端逻辑)之间传输数据的过程。在Web开发中,这种交互是构建动态网站和应用的基础。以下是前后端数据交互的一些基本概念:

前端(Client-Side)
前端通常指的是用户直接与之交互的界面,包括HTML、CSS和JavaScript。前端主要负责:
展示数据:通过HTML和CSS来展示从后端获取的数据。
用户交互:响应用户的操作,如点击、输入等。
发送请求:通过JavaScript(通常是AJAX或Fetch API)向服务器发送请求。
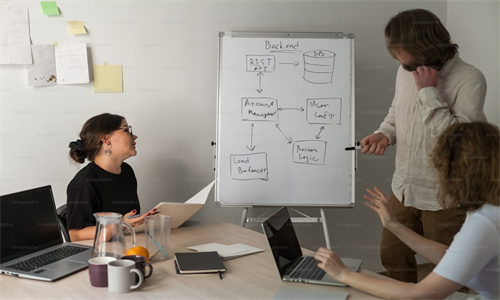
后端(Server-Side)
后端负责处理数据、逻辑和存储,通常包括:
处理请求:接收前端发送的请求,并处理这些请求。
数据存储:将数据存储在数据库中,如MySQL、MongoDB等。
返回响应:将处理结果返回给前端。
数据交互方式
1. 同步请求:
用户发起请求,等待服务器响应,期间用户界面可能无法响应。
例如:传统的GET或POST请求。
2. 异步请求:
用户发起请求,服务器处理请求,用户界面可以继续响应用户操作。
例如:AJAX、Fetch API。
3. RESTful API:
一种设计API的规范,通过HTTP请求(GET、POST、PUT、DELETE等)进行数据交互。
常用于前后端分离的开发模式。
4. GraphQL:
一种更灵活的API查询语言,允许客户端指定需要的数据结构。
相比RESTful API,可以减少不必要的网络请求和数据传输。
示例
假设一个简单的用户登录功能:
1. 前端:用户在登录表单中输入用户名和密码,提交表单。
2. 后端:接收请求,验证用户名和密码,如果验证成功,则返回登录成功的信息;如果失败,则返回错误信息。
3. 前端:根据后端的响应,更新用户界面,如显示登录成功或失败的消息。
通过这种方式,前后端可以有效地进行数据交互,实现复杂的Web应用。